Next.js13のLinkコンポーネント

この記事の目的
- Next.jsでブログを作成したときの備忘録
- Next.js13のLinkコンポーネントについて
- エラーについての備忘録
概要
- Linkコンポーネントについて
- Next.js12と13での書き方の違い
- 新規タブで開く際の書き方
Linkコンポーネントについて
Linkコンポーネントは画面遷移に使用するaタグのようなもの
下記のようにインポートしてから使用する
tsx
import { ImTwitter } from "react-icons/im";
import Link from "next/link"
Next.js12と13での書き方の違い
Next.js12と13でLinkコンポーネント書き方が変わったのでそれについて記載。
Next.js12の場合
tsx
import Link from 'next/link'
// Next.js12まではaタグを常にネストする必要がある
<Link href="https://twitter.com/piki_maru_ten">
<a><ImTwitter /></a>
</Link>Next.js13の場合
tsx
import { ImTwitter } from "react-icons/im";
import Link from 'next/link'
// Next.js13ではaタグを記載するとエラーになる
<Link href="https://twitter.com/piki_maru_ten">
<ImTwitter />
</Link>
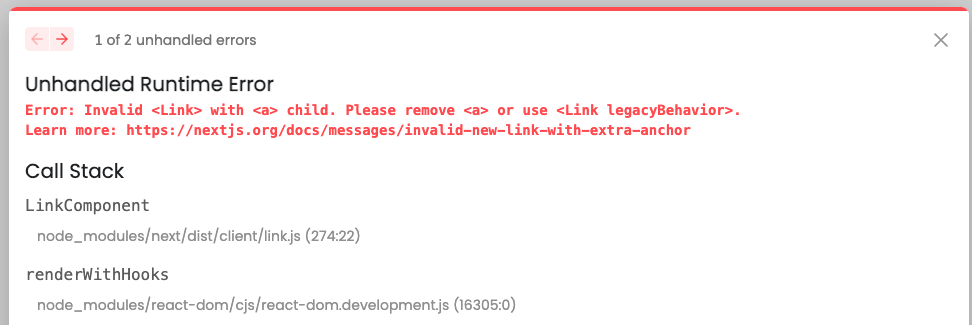
Next.js13ではaタグを記載すると下記のようなaタグにaタグをネストする書き方はダメ!というエラーが出ます
エラーにあるドキュメントはこちら
新規タブで開く際の書き方
aタグ必要ないのはわかったけど、新規タブで遷移させる時はどう書くのか気になったのでまとめました
Linkタグにそのままtargetとrel属性を追加すればいいだけでした
tsx
import { ImTwitter } from "react-icons/im";
import Link from 'next/link'
// Linkタグにtargetとrel属性を追加
<Link href="https://twitter.com/piki_maru_ten" target="_blank" rel="noopener noreferrer">
<ImTwitter />
</Link>