React状態管理ライブラリRecoilとは

Recoilとは
RecoilはFacebook社が作成した状態管理ライブラリです。Context APIの成約を解決するために開発されたみたいです。
Reactにおける状態管理ライブラリの一つ。代表的なものに「Redux」という状態管理ライブラリもある
状態管理ライブラリとは

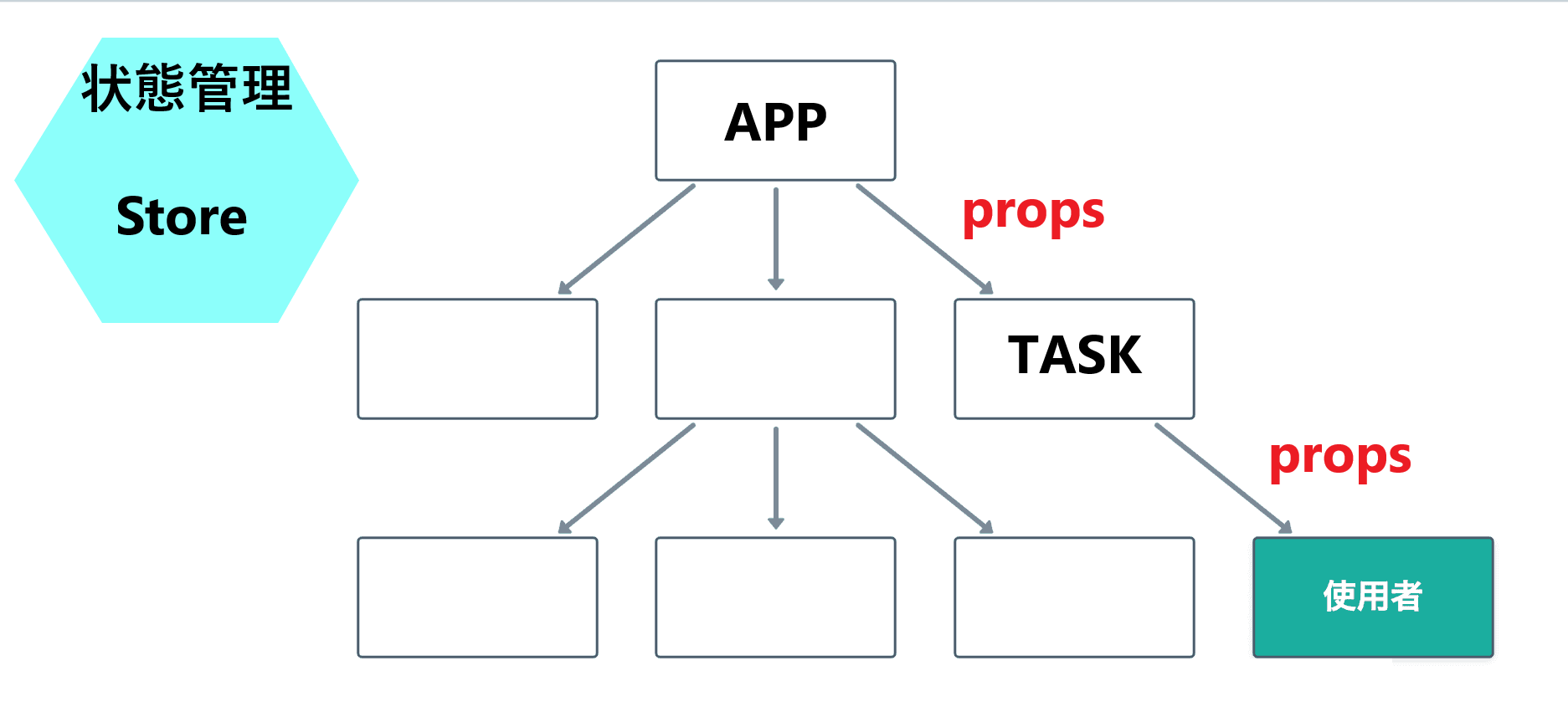
通常だとpropsで渡していくバケツリレー方式だが、
状態管理(画像ではStore)を使用することで、バケツリレーを行わなくてもどこからでも値をStoreから参照できるようななります。
どんな時使用されるか
例えばユーザがログインしているのかしていないのかの情報。
- ログインしていればページを見せる
- ログインしていないのであればページを見せないログインページにリダイレクト
- 上記に関しては基本的にどのコンポーネントでも必要な情報になる。
そのためこのようなものに関しては状態管理から参照してどこでも使用できるようにしておいた方が良い
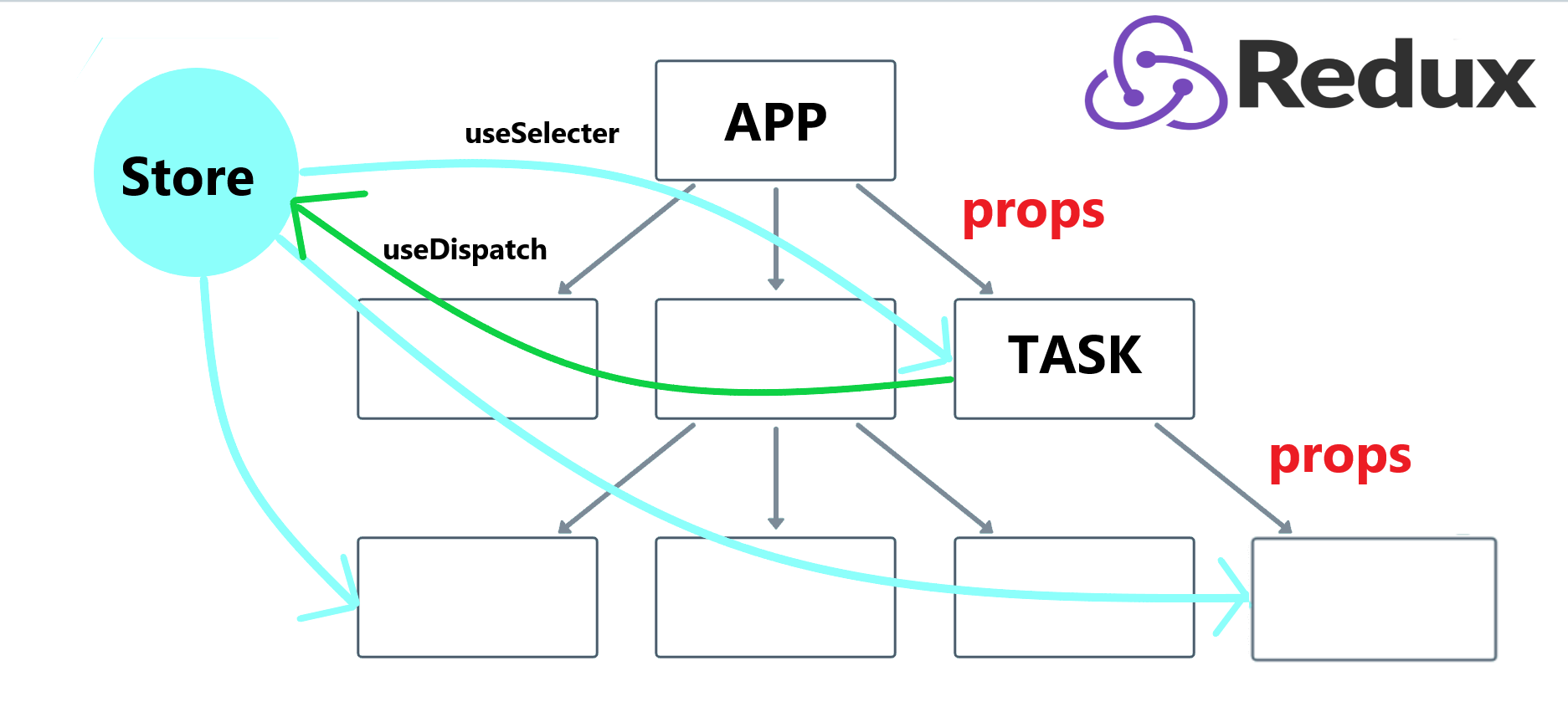
Reduxについて
状態管理ライブラリのReduxについては簡単に言うと1つのstoreがあってそこから参照するパターンになります
- 値を取り出すとき(参照するとき)にはuseSelectorを使用します
- 逆にコンポーネントから値の更新したいときはuseDispatchを使用します

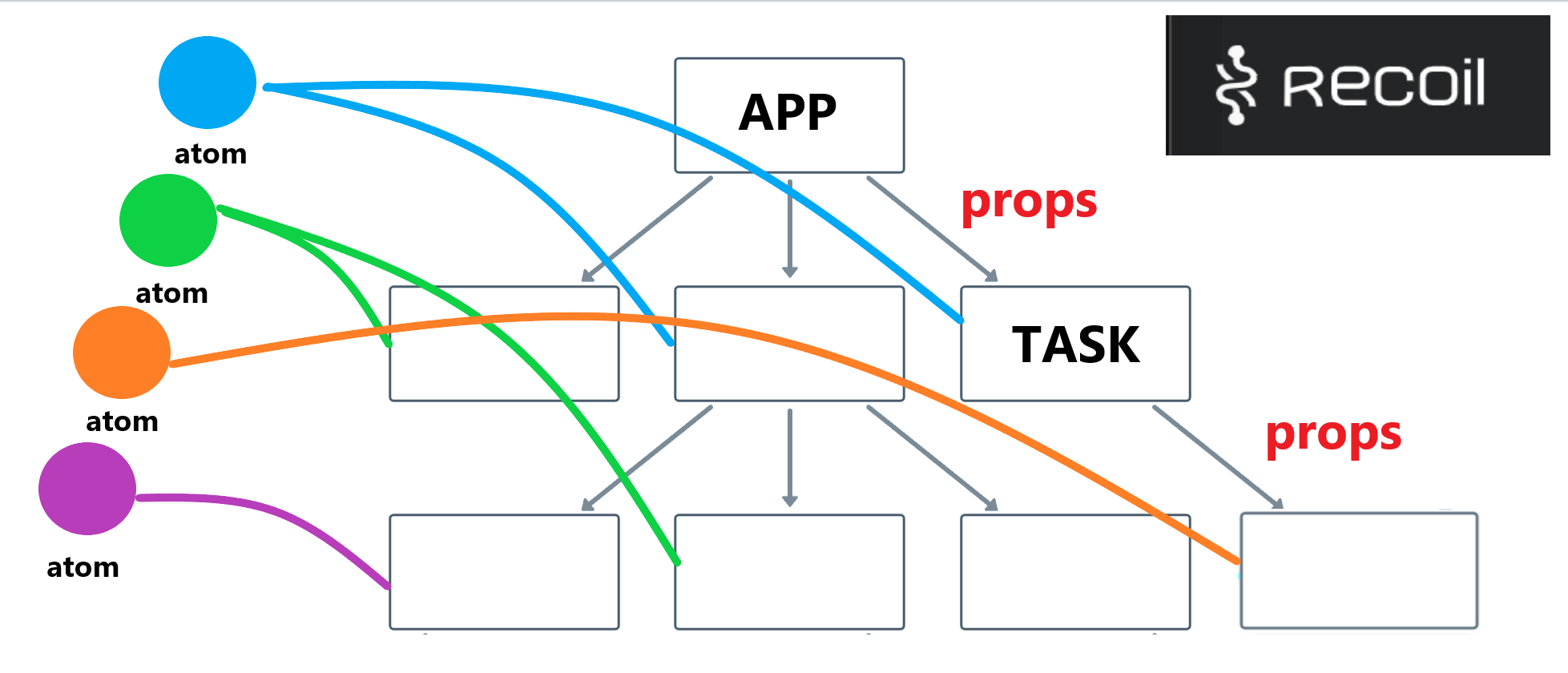
Recoilについて
状態管理ライブラリのRecoilについては簡単に言うとStoreをいくつも持つことができ、そこから参照するパターンになります。
Store一つ一つがatomと呼ばれています。Store同様一つのatomはどこでも参照することができます。
- Stateを参照する場合useRecoilStateを使用します
- Stateの値だけを参照する場合useRecoilValueを使用します
- Stateのset関数だけを使用する場合、useSetRecoilStateを使用します

なぜ複数atomが必要なのか?
atomが複数ある理由、つまりrcoilのメリットについてですが
まず一つのStoreから参照するReduxの場合、
空のオブジェクト渡し更新した場合、Storeから値を参照している他のコンポーネントでも空オブジェクトになってします。
つまり、すべて上書きされてしまうわけです。
もし間違って更新された場合にすべてページ見れなくなってしまったりするなんてことが起きてしまったります。
その点、Recoilの場合は複数に細分化しているため更新を分けることができる。
Recoilまとめ
- バケツリレー(親コンポーネントのStateを孫コンポーネントで扱いたい場合、親コンポーネント->子コンポーネント->孫コンポーネントの経由をする必要がある)をしなくて済む。
- RecoilでState管理をする場合は、storeというディレクトリを切ってその中で管理していくのが一般的。
- RecoilのStateを参照する場合、useRecoilStateを使用する(useStateと同じ感覚で使える)
- RecoilのStateの値だけを参照する場合、useRecoilValueを使用する。
- RecoilのStateのset関数だけを使用する場合、useSetRecoilStateを使用する。