Tailwind CSSで複数行目末尾を三点リーダー(…)にする

この記事の目的
- Next.jsでブログを作成したときの備忘録
- Tailwind CSSで複数行目を三点リーダーにした備忘録
前提
TailwindCSSがすでにプロジェクトにインストールされていること。
本記事ではNex.jsでプロジェクト作成しTailwindCSS追加しています。
Next.jsでプロジェクト作成(tailwiwind CSSインストール)についてはこちら
概要
Next.jsでブログの側だけ作成したので、ダミーデータをプロジェクト内に用意し、`/api/posts/1`や`/api/posts/2`のようにURLで指定されたIDのデータ取得をまとめました
- ①Tailwind CSSについて
- ②複数行目の末尾に三点リーダーを実装
TailwindCSSで複数行目を三点リーダーを追加しようとしてチートコードを確認してたのですが、見つからなかったため
複数行目を三点リーダーを追加するまでについてまとめています
①TailwindCSSについて
TailwindCSSは高度なカスタマイズが可能な、ユーティリティファーストのCSSフレームワークです。
ユーティリティファーストとは、素のcssを使わずに、Tailwind CSSが用意しているユーティリティクラスを主に使ってスタイリングしていくという考え方です。
cssファイルに記載することなく、簡単にスタイルを追加できます
TailwindCSS公式ドキュメント
TailwindCSSチートコード
②複数行目の末尾に三点リーダーを実装
TailwindCSSで末尾を三点リーダーにする場合は、プラグインを追加する必要があるみたいです
プラグインをインストール
zsh
npm install @tailwindcss/line-clamptailwind.config.jsのpluginsにline-clampを設定
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
// pluginsにline-clampを設定
plugins: [
require('@tailwindcss/line-clamp'),
],
}line-clamp-{n}でn行目の末尾を(…)で表示できる
tsx
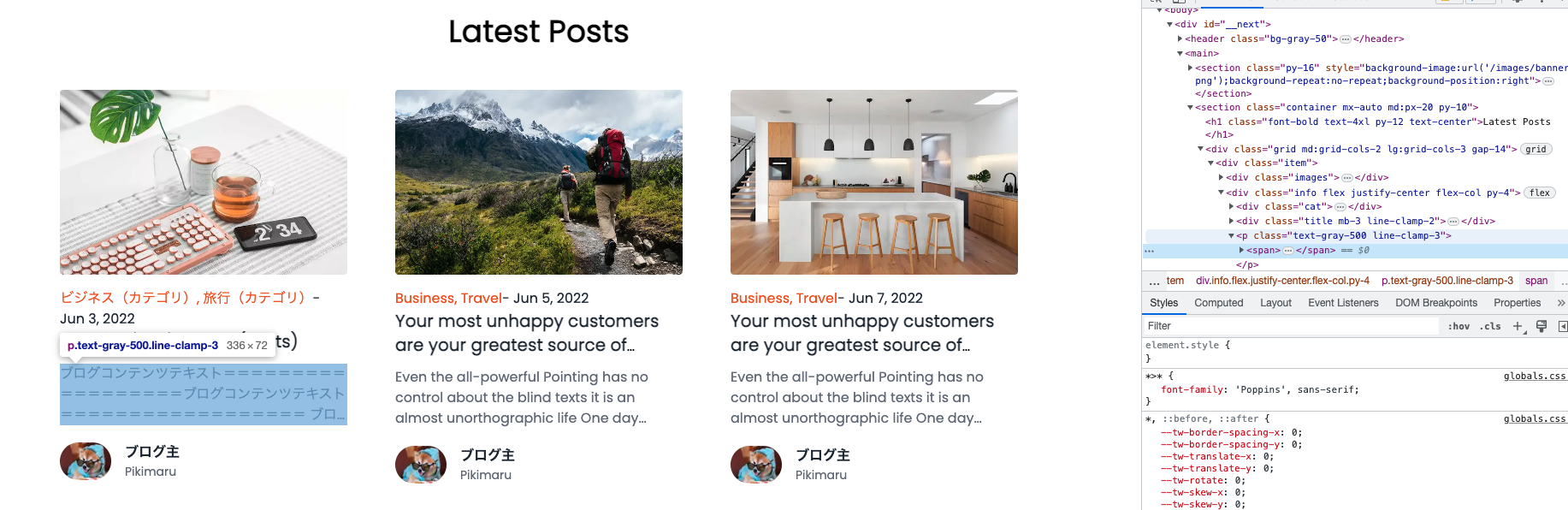
{/* 3行目で3点リーダーにしたいのでline-clamp-3を記載 */}
<p className="text-gray-500 line-clamp-3">
<span>
ブログコンテンツテキスト==================
ブログコンテンツテキスト==================
ブログコンテンツテキスト==================
ブログコンテンツテキスト==================
ブログコンテンツテキスト==================
ブログコンテンツテキスト==================
</span>
</p>今回載せているブログ記事を表示している部分のソース全体は下記になります
pages/api/data.tsx
import Link from "next/link";
import Image from "next/image";
import { Author } from './_child/author';
import { fetcher } from "../lib/fetcher";
import { BlogPost } from "../types/blogPost";
export const Section2 = () => {
const { data, isLoading, isError } = fetcher('api/posts')
if(isLoading) return <div>Loading...</div>
if(isError) return <div>Error</div>
if(data) console.log(data)
return (
<section className="container mx-auto md:px-20 py-10">
<h1 className="font-bold text-4xl py-12 text-center">Latest Posts</h1>
{/* grid columns */}
<div className="grid md:grid-cols-2 lg:grid-cols-3 gap-14">
{data ? data.map((post: BlogPost, index: number) => (
<Post key={index} postData={post} />
)) : null}
</div>
</section>
)
}
function Post({ postData }: { postData: BlogPost }) {
const { id, title, category, img, description, published, author } = postData;
return (
<div className="item">
<div className="images">
<Link href={"/"}>
<Image className="rounded" src={img || "/"} width={500} height={350} alt="blog_img" />
</Link>
</div>
<div className="info flex justify-center flex-col py-4">
<div className="cat">
<Link href={"/"}>
<span className="text-orange-600 hover:text-orange-800">{category || "Unknown"}</span>
</Link>
<Link href={"/"}>
<span className="text-gray-800 hover:text-gray-600">- {published || "Unknown"}</span>
</Link>
</div>
<div className="title mb-3 line-clamp-2">
<Link href={"/"}>
<span className="text-xl font-bold text-gray-800 hover:text-gray-600">{ title || "Title" }</span>
</Link>
</div>
<p className="text-gray-500 line-clamp-3">
<span>{ description || "Description" }</span>
</p>
{ author ? <Author></Author> :<></> }
</div>
</div>
)
}
ほかにも便利なプラグインがあるみたいなので必要に応じて追加していきたいと思いました
参考
TailwindCSS公式ドキュメント
TailwindCSSチートコード
tailwindcssの公式プラグイン4つをそれぞれ使ってみた